10+ sankey diagram d3js
The purpose of this tutorial is to show how easily D3js can be used to visualize spending flows with OpenSpending data. In a Sankey diagram lines or arrows of variable widths represent quantities flowing from one stage node to another.

How To Learn D3 Tips And Tools
Data is composed by 2.

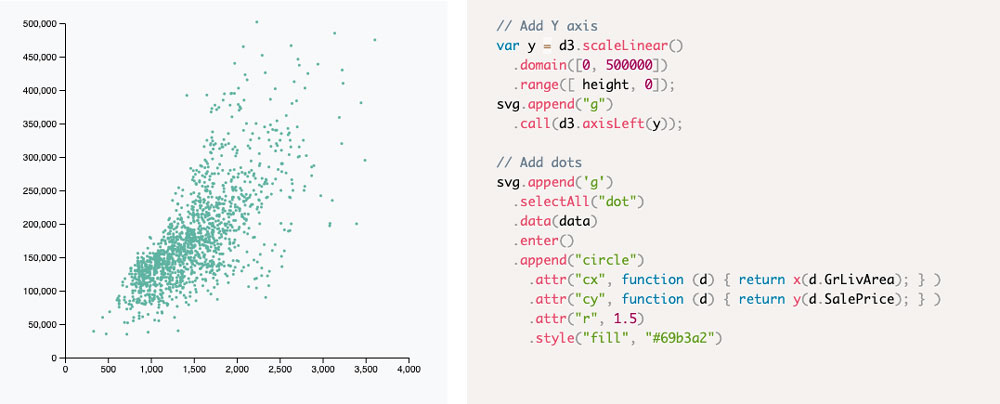
. D3s emphasis on web standards gives you the full capabilities. The full code for. Code Snippet.
Create a D3 JavaScript Sankey diagram. Sankey diagrams show flows between processes or relationships between sets. It demonstrates the construction of a sankey diagram using.
Browse The Most Popular 12 D3js Sankey Diagram Open Source Projects. Over 9 examples of Sankey Diagrams including changing color size log axes and more in JavaScript. A data frame object with the links between the nodes.
It is based on a simpler version here. We are using d3js for this. The chart is a directed acyclic graph DA.
For the inquisitive it is. Multiple types of flow. This library is a reusable d3 diagram featuring.
Set the transparency of the div so that it. So how to make all the nodes clickable. One of the biggest challenge.
Sankey diagrams are built thanks to the d3-Sankey plugin you have to load it. Here the data comes from json file. In that div pass your values to an inline jquery sparkline chart line pie etc.
Sankey diagrams show the magnitude of flows between processes using the width of the. I had to create a diagram like the one above with adapted numbers for my company core business. HTML JavaScript Projects for 10 - 30.
The idea was to have such numbers in a Power point. How to make D3js-based sankey. Any other features including moving the nodes or applying colors is beyond the scope of this blog post.
D3js is a JavaScript library for manipulating documents based on data. Most basic Sankey diagram in d3js. You can append a div to the node using foriegnObject.
Thats the basics of how a Sankey graph works in D3. 4 columns are the categories and 1 is the values for those categories. Have a really small dataset csv with 36 rows and 5 columns.
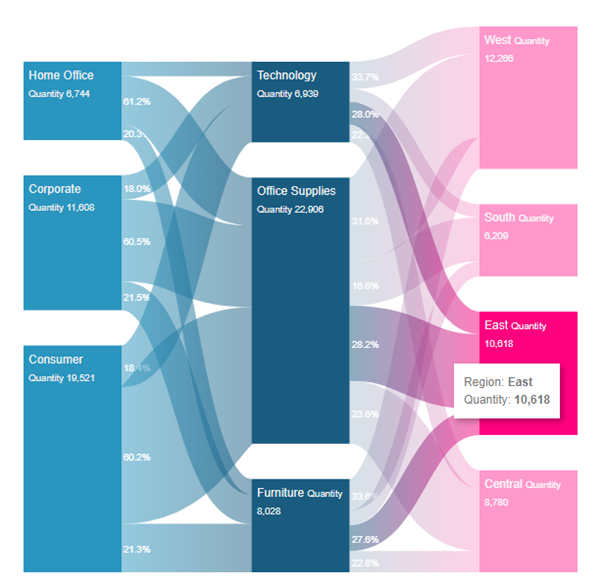
This is a sankey diagram used as an example in the book D3 Tips and Tricks. Sankey diagrams is made up of nodes and links. It should have include the Source and Target for each link.
D3 helps you bring data to life using HTML SVG and CSS. Based on Department of Energy Climate Change statistics 2014. A Sankey diagram or a Sankey chart is a type of data visualization that displays flows and quantities from one set of values to the other proportionally.
Using d3js to create a very basic sankey diagram. Introducing D3js and Sankey diagrams.

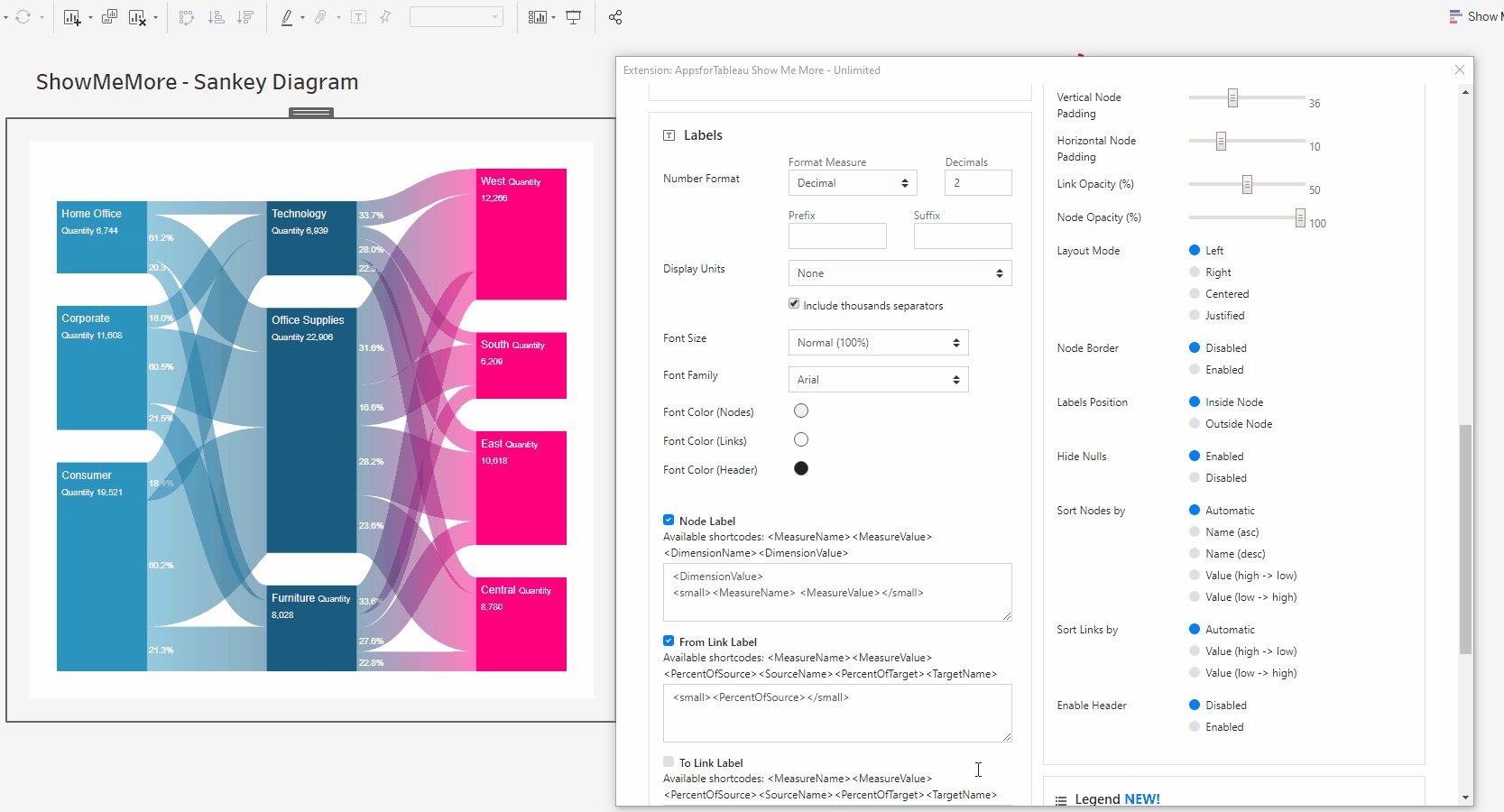
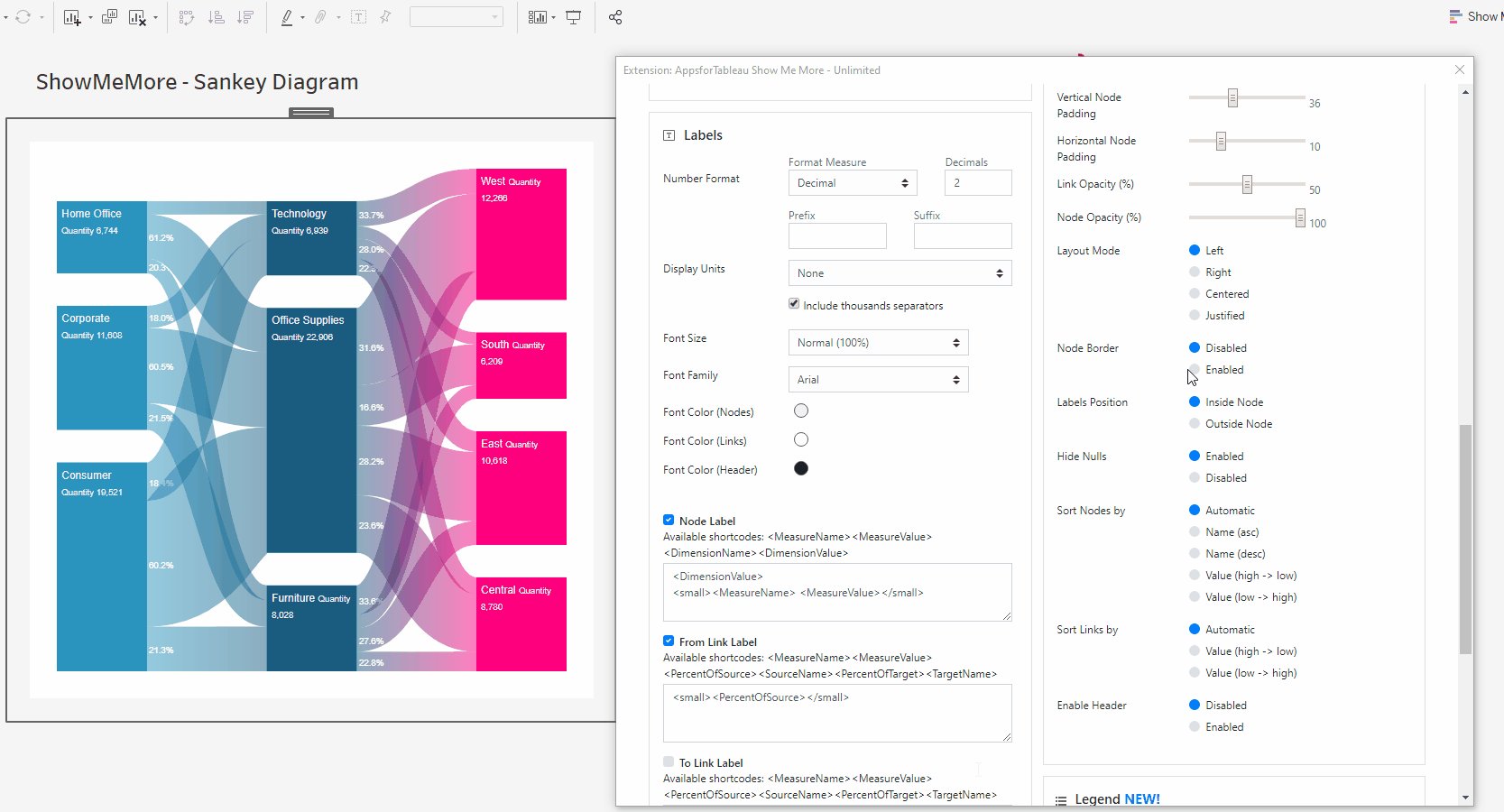
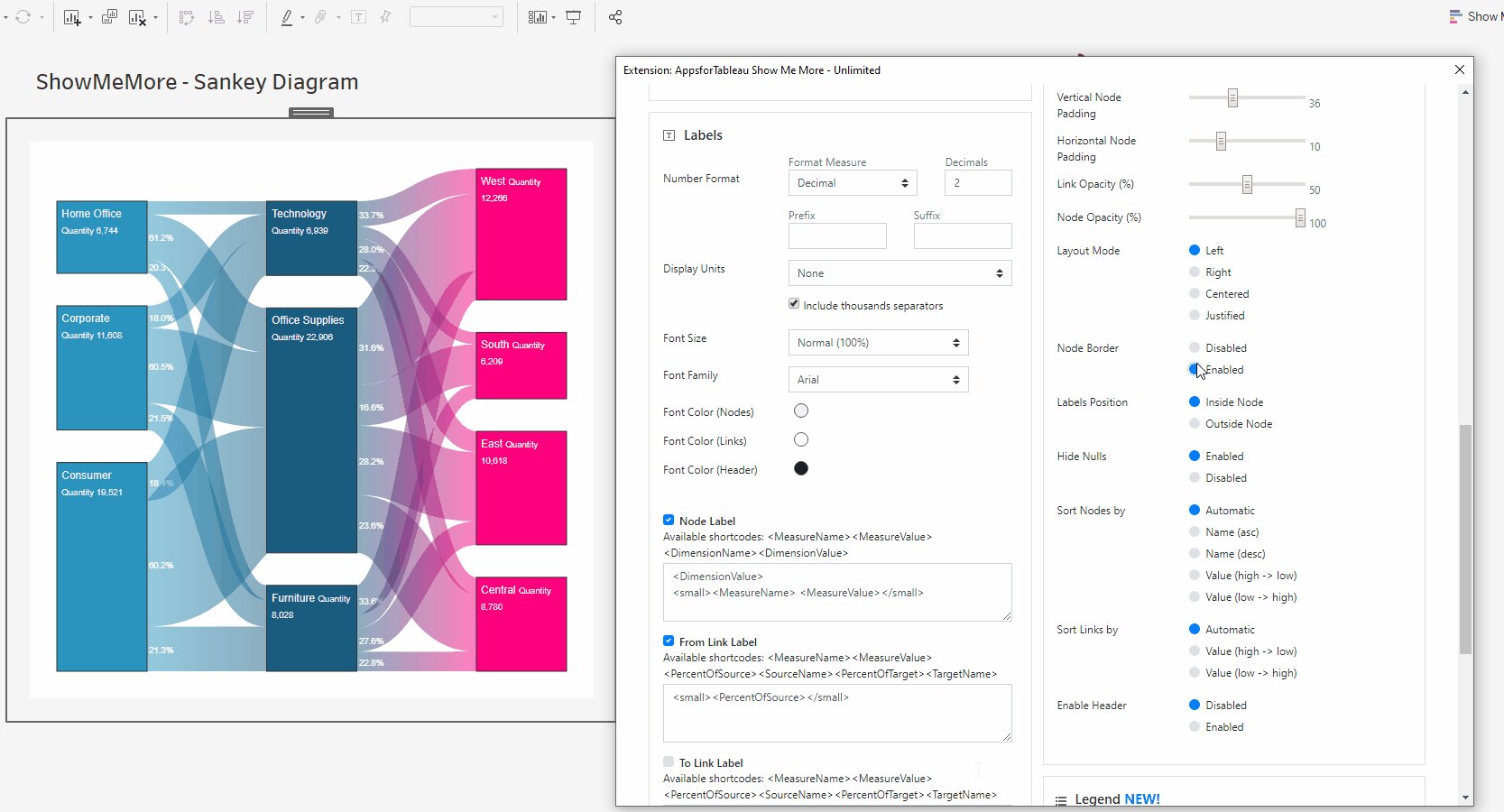
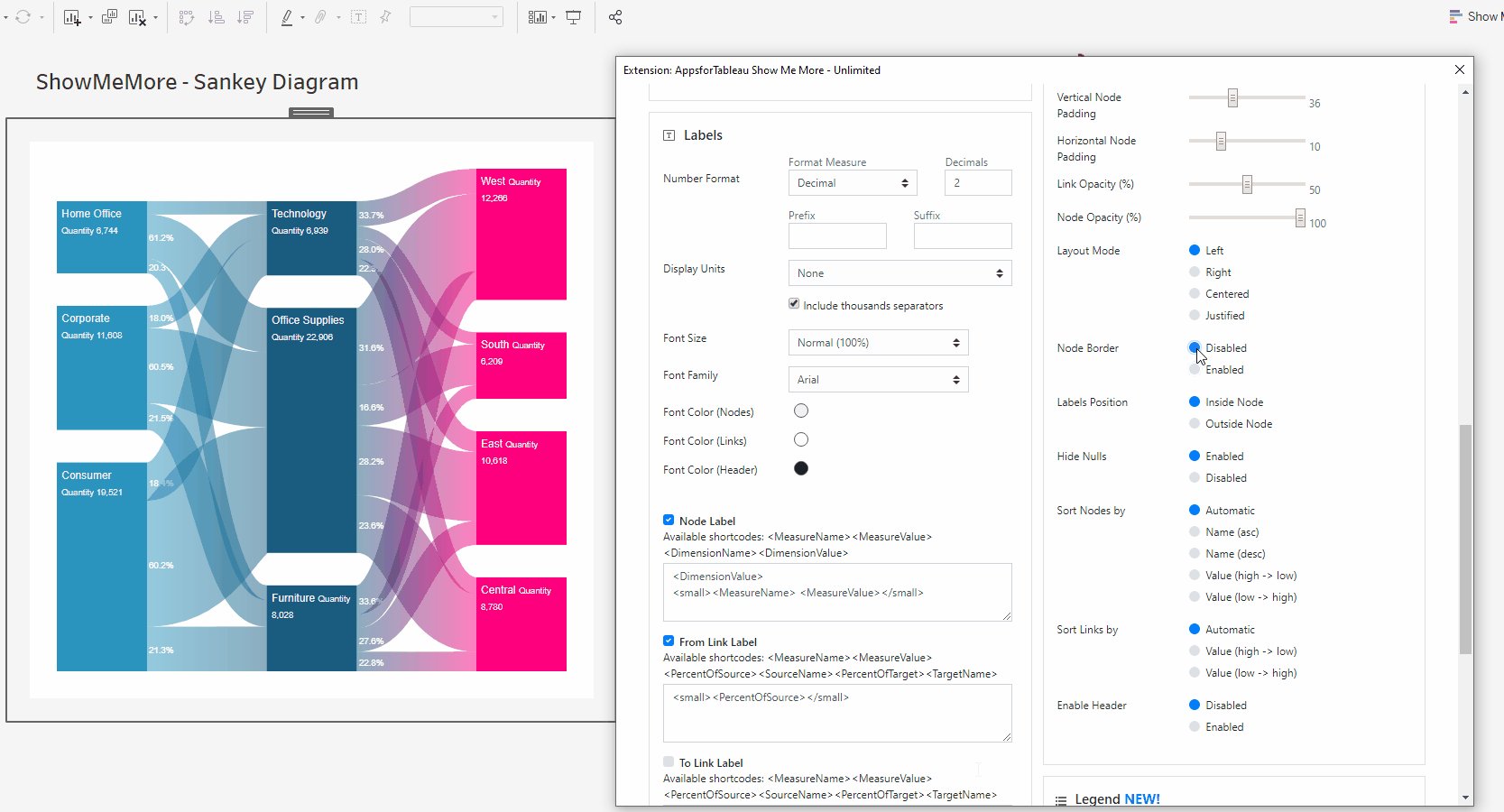
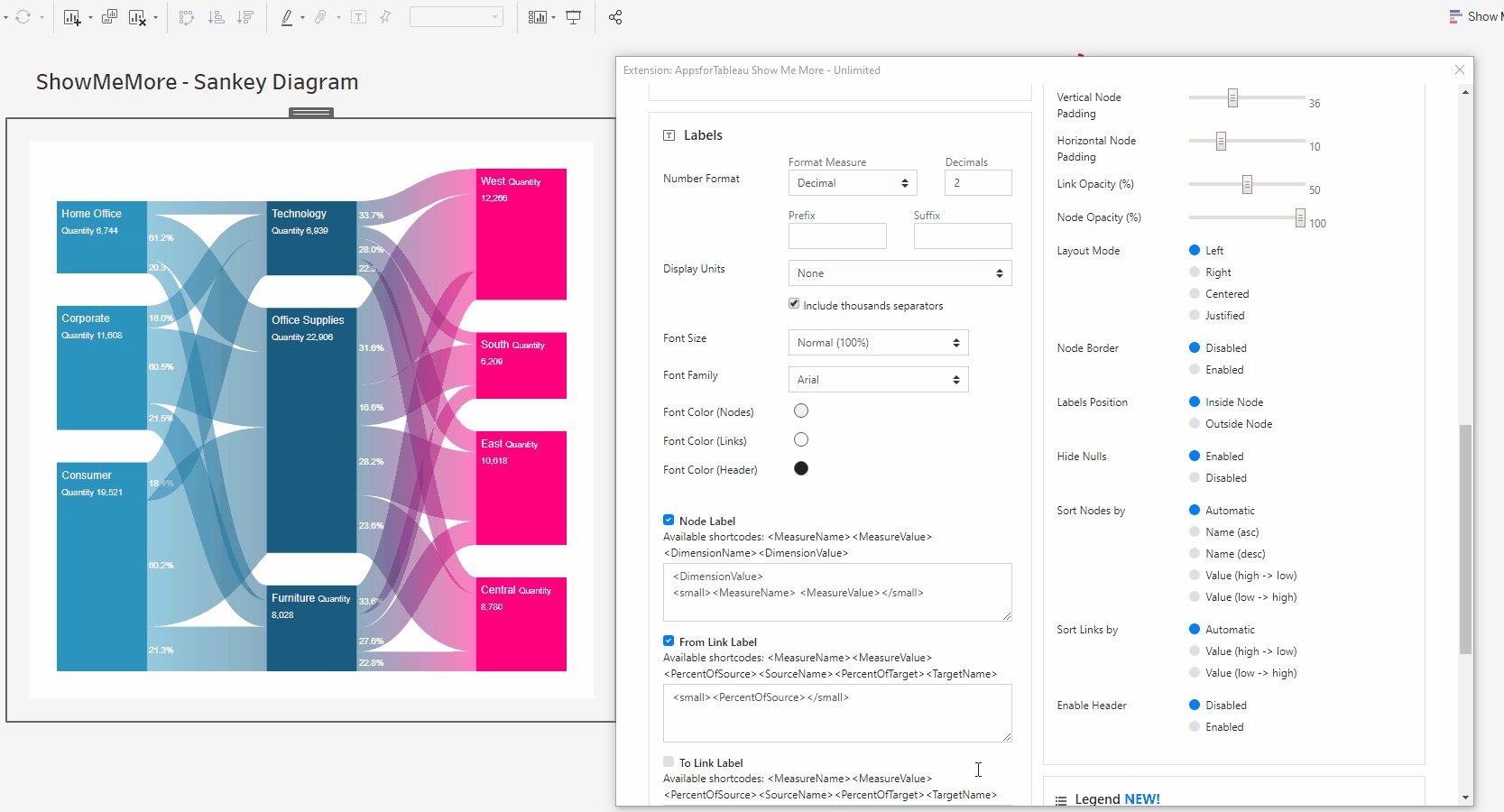
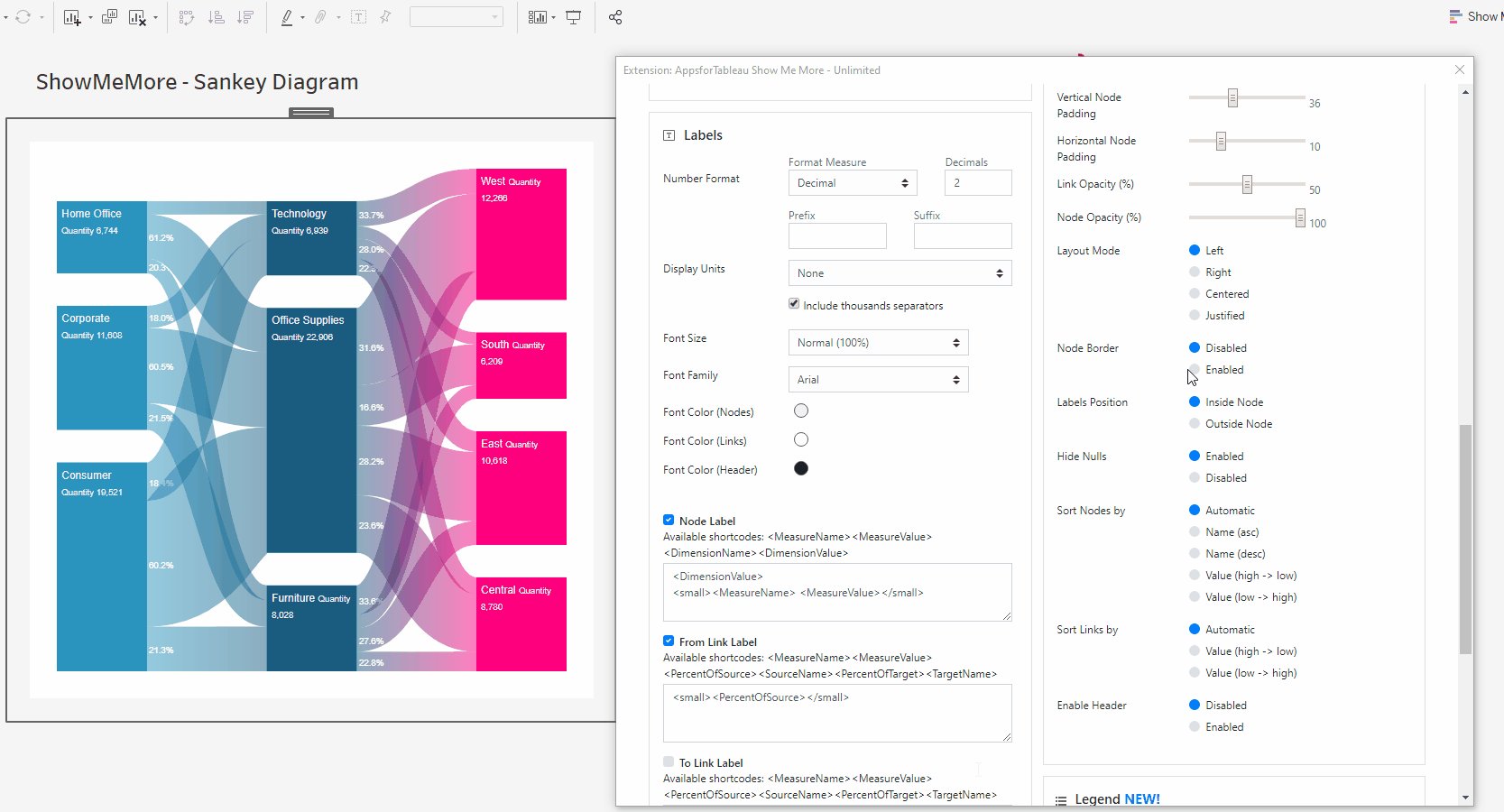
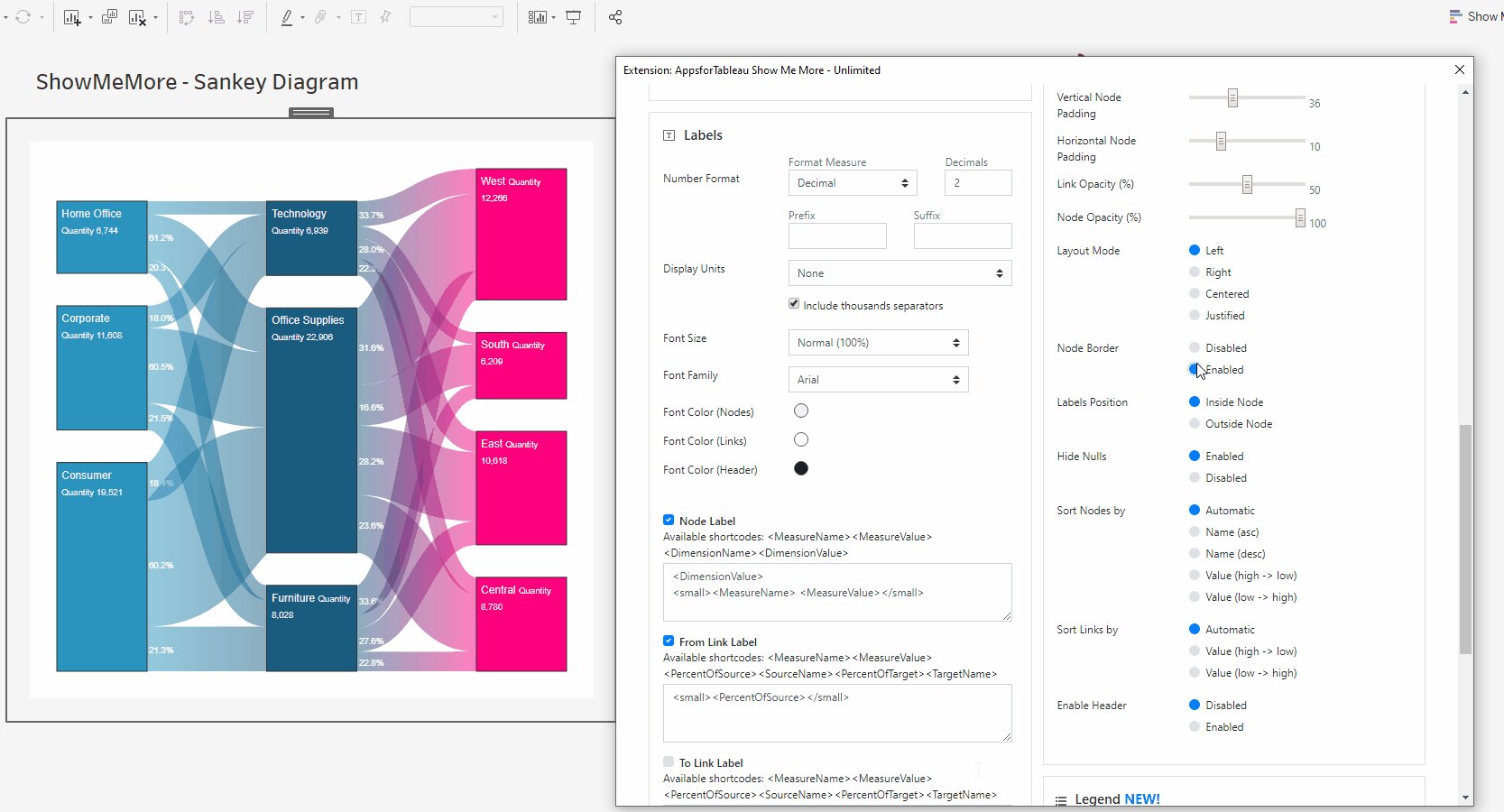
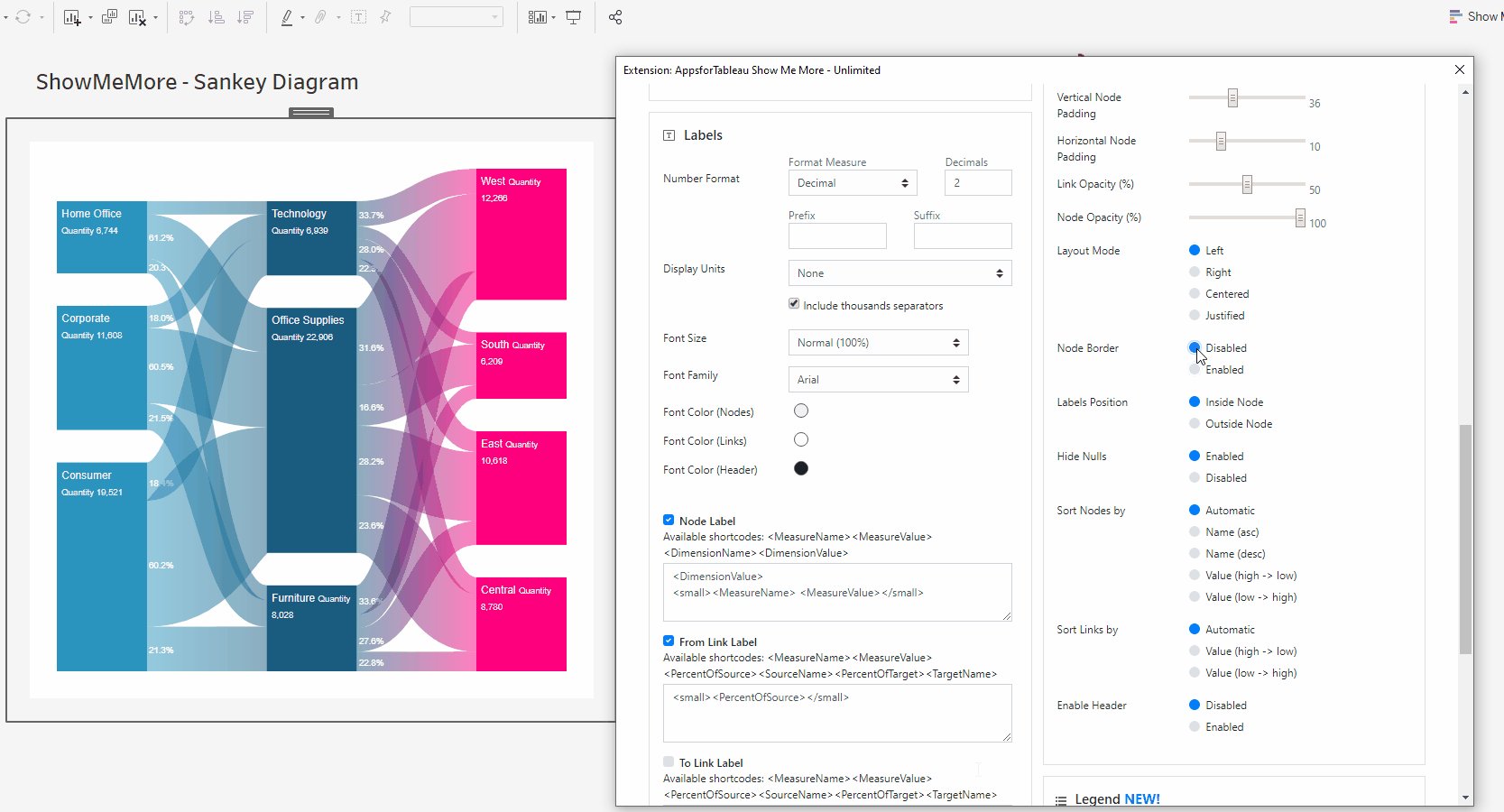
Showmemore Vizzes Guide Infotopics Apps For Tableau

Pin On D3

Showmemore Vizzes Guide Infotopics Apps For Tableau

Hacking A Chord Diagram To Visualize A Flow Information Visualization Diagram Data Vizualisation

How To Learn D3 Tips And Tools

Showmemore Vizzes Guide Infotopics Apps For Tableau